
Designing a platform to facilitate peer-to-peer storage
for college students throughout the summer.
for college students throughout the summer.
Ezra Box
Product Design Intern
Ezra Box
3 Months
CONTEXT
What is Ezra Box?
What is Ezra Box?
Ezra Box is a peer-to-peer storage platform for people in need of extra storage and people who have extra space. If you need to store personal items because you're on vacation, or if you have extra room to help store someone's belongings for extra cash, Ezra Box is the perfect platform for you. The company was founded to help foster a local community while competing with storage companies that charged exorbitant prices.
Tl;dr: Ezra box is like Airbnb for storage.
Tl;dr: Ezra box is like Airbnb for storage.
PROBLEM
There are too many things going on at once!
There are too many things going on at once!
As a host for Ezra Box, you have a multitude of responsibilities- creating and maintaining your listing(s), accepting requests from renters, setting up dates to pick up boxes, storing students' valuable assets, tracking your finances, delivering boxes- the list goes on and on. This is much too overwhelming! Hosts currently don't have an integrated platform to track their progress and tasks, thus it detracts from the experience of using the service. That's not good for hosts.
SOLUTION
Introducing a management platform for users.
Introducing a management platform for users.
As a Product Designer, I designed three aspects of the platform:
1. The foundational design of the management platform itself
2. The main dashboard feature
3. The host profile feature
This product will assist hosts with their organizational management, from tracking their finances to scheduling pickups and dropoffs in an effortless manner.
1. The foundational design of the management platform itself
2. The main dashboard feature
3. The host profile feature
This product will assist hosts with their organizational management, from tracking their finances to scheduling pickups and dropoffs in an effortless manner.
USER RESEARCH
Identifying historical user pain points
Identifying historical user pain points
After conducting user interviews to past Ezra Box host and users, I identified the major pain points for the existing website.
Out of the many responses to pain points we received from surveys and interviews, I narrowed down the features that users felt like were of highest priority. I then grouped features (by color, as shown on the image above) that had a common theme, and assigned them as a key feature. Each key feature will then be displayed as part of the menu bar.
LOGISTICS
Branding
Branding
Above shows the branding of Ezra Box. There are three primary colors and six secondary colors. Avenir in various weights is the font of choice.
HOST MANAGEMENT SYSTEM
Setting the platform to a good start.
Setting the platform to a good start.
The first thing I did was to determine the ideal layout of the dashboard, because the dashboard will be the first window that appears when a user logs into the management system. To utilize white space for data visualization and management, user testing was conducted to determine if a three-section or a two-section dashboard was ideal.
For further testing, a slightly higher-fidelity wireframe was designed to get a better sense of how each of the designs would handle content. It was determined that a three-sectioned dashboard was the ideal format.
For high-fidelity purposes, I also tested for color formatting; determining which sections of the dashboard should be filled in. The dashboard on the left shows the menu bar being colored. The dashboard on the right shows the dashboard section being colored.
More testing ensued by adding content to the dashboard to visualize what a high-fidelity mockup would entail. Dashboard 1 was deemed better because the menu section is static, and coloring emphasized priority and attention. When you first log into a management system, you want to quickly see where all of the features of the platform is.
The profile sidebar is also a static section in the platform. This section entails a quick glance at the user, a section for requests as it is an important element to being a host. Moreover, a quick reminders section is below the requests section to let hosts know what they need to do at all times. The second iteration incorporated quick action buttons to confirm, deny, or inquire about booking requests in a seamless manner. The last iteration changed the way the number of requests and reminders are displayed as they were previously displayed in a design that resembled a notification icon. They are now changed as text within the titles for better visual attention.
DASHBOARD
Incorporating elements into the dashboard.
Incorporating elements into the dashboard.
Having some sort of scheduler was among the most frequent requests from users and previous hosts. An overwhelming majority complained about the website for not having a way to consolidate and track renters.
1. The first iteration was a rather visual one- in a timeline format. This logistically got messy as they were multicolored and required every renter to be displayed on the timeline. That meant when you increase the number of renters, you would have to increase the number of distinct colors, increase the timeline width (greater # of dates), and increase the timeline height (greater # of renters). This was much too messy!
2. The second iteration was an agenda displayed in a weekly calendar format. Users loved the idea of it, but it greatly limited the scope of activities, especially when you have a large number of renters. It also was not a great use of white space, since the calendar spanned the entire width of the dashboard, but the corresponding text agenda only took over a small portion of white space below.
3. The final iteration converted the weekly agenda to a monthly calendar view. Users loved it! It was a great use of white space and it allowed people to visualize and organize their agendas over the duration of the month, which helped hosts understand the scope of activity they would be doing over a large period of time. Pickups, drop-offs and deliveries take a lot of time!
1. The first iteration was a rather visual one- in a timeline format. This logistically got messy as they were multicolored and required every renter to be displayed on the timeline. That meant when you increase the number of renters, you would have to increase the number of distinct colors, increase the timeline width (greater # of dates), and increase the timeline height (greater # of renters). This was much too messy!
2. The second iteration was an agenda displayed in a weekly calendar format. Users loved the idea of it, but it greatly limited the scope of activities, especially when you have a large number of renters. It also was not a great use of white space, since the calendar spanned the entire width of the dashboard, but the corresponding text agenda only took over a small portion of white space below.
3. The final iteration converted the weekly agenda to a monthly calendar view. Users loved it! It was a great use of white space and it allowed people to visualize and organize their agendas over the duration of the month, which helped hosts understand the scope of activity they would be doing over a large period of time. Pickups, drop-offs and deliveries take a lot of time!
Originally a set area used for spitting out statistics, usability tests showed that incorporating "first-person" based reporting gave that human-aspect to data and made it empathetic. Verbiage with "you", added with data-related colors (red and green) will drive behavior change for users.
"You've made $370 in the past week!" is a great message to let users know that they're doing well because the affirmation will help incentivize hosts to work harder and stay loyal to the product.
"You've made $370 in the past week!" is a great message to let users know that they're doing well because the affirmation will help incentivize hosts to work harder and stay loyal to the product.
An interesting addition to this iteration is that users wanted to visualize data based on listing, which was not previously done before. The first iterations displayed data as an aggregate summation of values from all of the listings. Usability tests showed that they wanted to filter data by listing, rather than seeing an aggregate total- at least for the dashboard page. Thus, a dropdown menu was incorporated to various elements to filter data in between listings.
PROFILE
Establishing a resource for renters.
Establishing a resource for renters.
People wanted a profile section, so potential renters have a resource to learn more about a host. The profile section entails the header (picture, name, school and year, join date, and biography). The header is succeeded by the host's listing(s), and reviews. The image above displays low and mid-fidelity wireframes of the profile section.
The biggest iterative change for the profile is located within the header. The final iteration added verification aspects next to the name of the host to establish a sense of legitimacy and trust between the renter and the host.
DESIGN
The completed designs!
The completed designs!
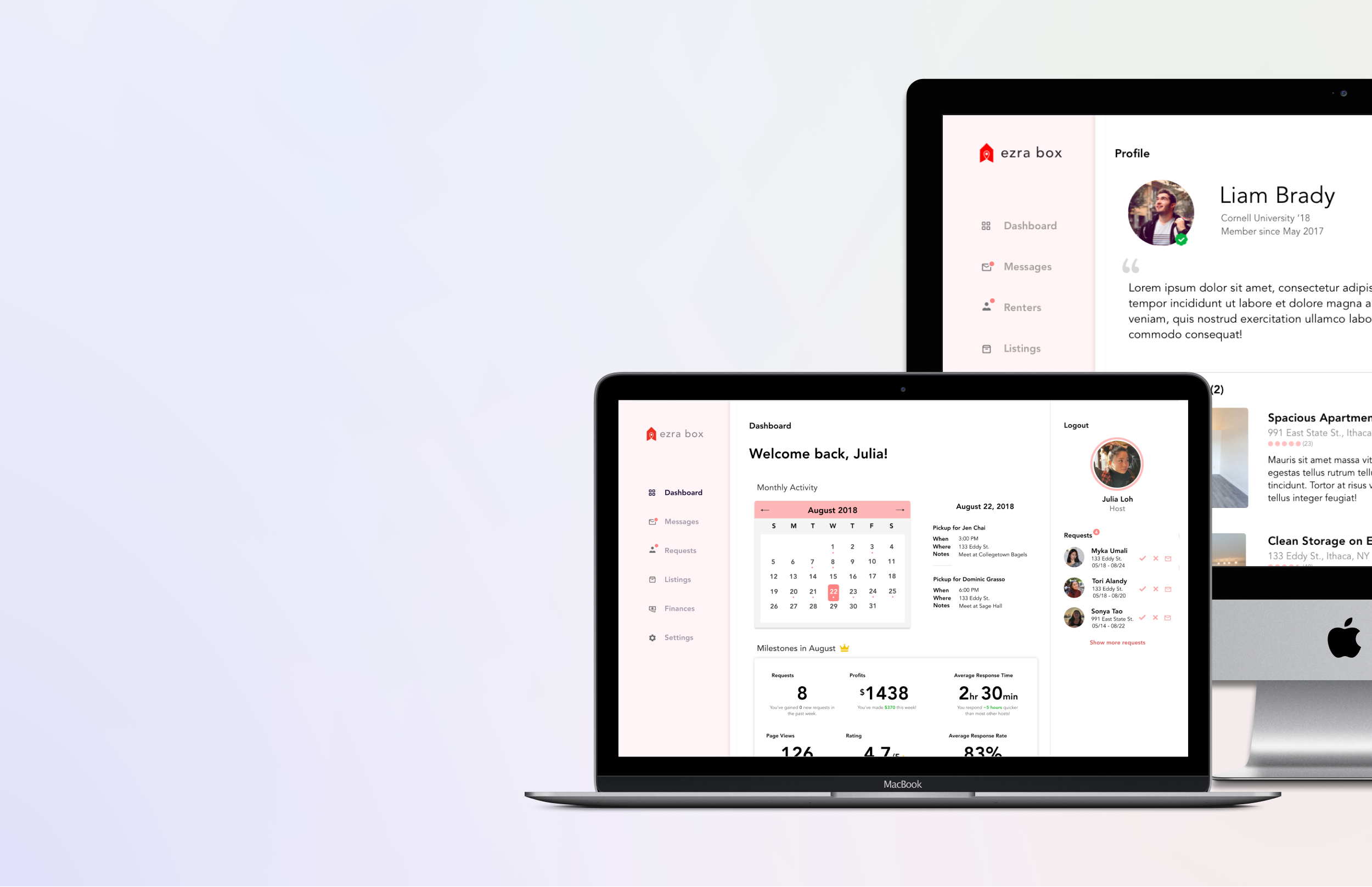
Here are the final designs of the dashboard and profile. Feel free to click the images to see them at a higher resolution.
REFLECTION
Thoughts and next steps.
Thoughts and next steps.
This was an incredibly rewarding project. I learned so much about designing dashboard interfaces and data visualization, and got to poke into the minds of previous hosts to help guide my designs to better the future of Ezra Box. One thing I learned is that there are so many ways to approach a management system, there isn't one correct way to do so! It's about asking your target audience how they would approach a project like this, find common themes in their answers, and constantly iterate. You'll never reach a 'perfect' design, but as long as you do your hardest and really listen to your users, it'll fall into place.
Next steps:
- Constantly ask users for their pain points and see what you could change/add to the dashboard.
- Determine other methods of utilizing design to drive behavior change.
- Incorporate more 'finance' elements to the dashboard, because people like to see their profits.
Much Love,
Andy
Next steps:
- Constantly ask users for their pain points and see what you could change/add to the dashboard.
- Determine other methods of utilizing design to drive behavior change.
- Incorporate more 'finance' elements to the dashboard, because people like to see their profits.
Much Love,
Andy





















